Podstawy UX
Projektując stronę internetową zgodnie z zasadami User Experience (ang. doświadczenia użytkownika) dostarczamy użytkownikom produkt funkcjonalny, ergonomiczny i użyteczny. Korzystanie z takiego produktu powinno sprawiać przyjemność i dawać satysfakcję.
Przedstawiamy wybrane zasady prawidłowego projektowania stron internetowych, których zastosowanie podniesie jakość „doświadczeń użytkownika”.
Intuicyjna nawigacja

Wyobraź sobie, że znajdujesz się w sklepie z artykułami domowymi. To naprawdę duży sklep! Znajduje się w nim kilkanaście działów: meble, dekoracje, artykuły kuchenne itp. Zamierzasz kupić pięć produktów z listy, a ponieważ jesteś tu pierwszy raz potrzebujesz odpowiedniej nawigacji. Niestety, sklep nie posiada tabliczek z nazwami działów i nie istnieją tutaj mapy z informacją „Gdzie jestem?”. Nie ma tu również obsługi sklepu, więc nikogo nie spytasz o drogę do wybranego działu. Po kilku próbach poszukiwań, sfrustrowany wychodzisz bez zakupów.
Przenosząc powyższy przykład na realia internetu, musisz zadbać, aby Twoi odbiorcy nie poczuli się zagubieni będąc pierwszy raz na Twoim serwisie. Powinieneś zadbać o wszelkie elementy nawigacji, które usprawnią użytkownikom poruszanie się po Twojej stronie internetowej. Są to między innymi: główne menu, menu kategorii, odpowiednie nazewnictwo działów, prawidłowe nagłówki oraz zastosowanie tzw. okruszków (ang. breadcrumbs).
Responsive Web Design

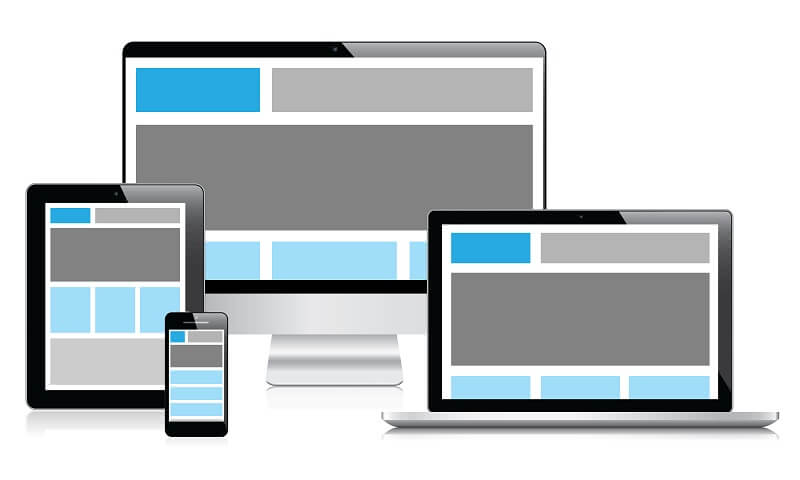
Ponad połowa użytkowników internetu korzysta m.in. z urządzeń mobilnych. Ponieważ smartfony i tablety mają przeważnie mniejsze rozdzielczości ekranu, warto zadbać o prawidłowe wyświetlanie własnego serwisu internetowego na różnych urządzeniach.
W przypadku większości projektów interaktywnych, najkorzystniejszym sposobem na wspieranie różnych urządzeń z dostępem do internetu jest projektowanie responsywne. W skrócie, Responsive Web Design to technika projektowania strony www, tak aby jej wygląd i układ dostosowywał się automatycznie do rozmiaru okna urządzenia, na którym jest wyświetlany. Projektując w technologii RWD zapewnisz użytkownikom wygodne korzystanie z serwisu, co przełoży się na pozytywny User Experience.
Czytelny tekst

Powszechnym błędem przy projektowaniu stron internetowych jest traktowanie prezentacji tekstu po macoszemu. Okazuje się jednak, że wygląd akapitów na serwisach internetowych ma niebagatelne znaczenie dla „doświadczeń użytkownika”.
Podstawową zasadą nadawania stylu akapitom jest zachowanie odpowiedniego rozmiaru fontu. Nie bez przyczyny domyślna wielkość fontu we wszystkich nowoczesnych przeglądarkach wynosi 16 px. Można jednak przyjąć, że font czytelnego akapitu ma rozmiar co najmniej 13 px.
Kolejną wyznacznikiem czytelnego tekstu jest zachowanie odpowiedniego kontrastu. Tekst o zbyt jasnym odcieniu szarości będzie nie czytelny na białym tle. Warto również zadbać o odpowiednią szerokość kolumny tekstu. Pojedynczy wiersz akapitu powinien zawierać od 10 do 15 słów.