Psychologia kolorów w projektowaniu strony internetowej
Kolory są istotną częścią każdego projektu. Jak za ich pomocą sterować skojarzeniami odwiedzającego?
Wybór palety barw na stronie internetowej nie powinien być jedynie kwestią gustu. Każdy kolor niesie ze sobą bowiem skojarzenia – w zależności od przypadku mogą być one zarówno pozytywne, jak i negatywne. Za pomocą konkretnych barw możemy m.in. zbudować poczucie zaufania u odwiedzającego lub zwrócić jego uwagę na ważne elementy. Dlaczego nie skorzystasz z tej wiedzy?

Kilka słów o psychologii koloru
Psychologia koloru zakłada, że niektóre barwy są głęboko zakorzenione w podświadomości człowieka i mogą znacząco wpływać na emocje poprzez wywoływanie skojarzeń. Przykładowo, kolor niebieski często kojarzony jest z łagodnością i przyjaznym usposobieniem, a czerwony – z agresją i impulsywnością. Oczywiście na odbiór poszczególnych kolorów wpływ mają również osobiste doświadczenia i upodobania – niemniej niektóre barwy zdają się wywoływać bardzo podobne skojarzenia u znacznej liczby osób. Jak więc wykorzystywać kolory podczas projektowania strony internetowej?
Barwy odzwierciedlające charakter marki
Każda marka ma własną tożsamość – corporate identity. Składają się na nią m.in. logotyp i kolorystyka obrana przez daną firmę. Podczas projektowania strony internetowej należy wziąć pod uwagę wszystkie te elementy. Paleta barw również powinna podkreślać i wzmacniać wizerunek marki. Dodatkowo warto zadać sobie pytanie: z jakimi cechami odwiedzający powinni kojarzyć markę? Tradycja, zaufanie, luksus, a może zabawa? Te i inne cechy można podkreślić odpowiednią paletą barw – oto, z czym większości kojarzą się poszczególne kolory:
Zielony – kojący i przyjemny dla oka. Przywodzi na myśl naturę i harmonię, często kojarzony jest również z rozwojem, wzrostem i zdrowiem.
Żółty – kojarzony z ciepłem i młodością, a także z entuzjazmem i optymizmem. Często gości m.in. na stronach biur podróży, ponieważ naturalnie przywodzi na myśl lato i wakacje. Przykuwa uwagę – w nadmiarze może jednak przeszkadzać i męczyć oczy.
Czerwony – budzi skrajne emocje. Może kojarzyć się zarówno z pasją i miłością, jak i agresją lub zagrożeniem. Jest bardzo dobrze widoczny, dlatego świetnie sprawdza się w celu zaakcentowania ważnych elementów.
Niebieski – uspokajający, przywodzący na myśl niebo i wodę. Często kojarzony jest z inteligencją, spokojem i zaufaniem. Ciekawostką jest fakt, że ten kolor osłabia apetyt – warto więc przemyśleć użycie go w przypadku stron związanych z gastronomią.
Biały – kojarzy się z czystością, niewinnością i sterylnością. Chłodny i minimalistyczny, stanowi świetną podstawę dla innych kolorów.
Czarny – wyrafinowany i tajemniczy, może kojarzyć się zarówno z luksusem i elegancją, jak i strachem lub smutkiem.
Różowy – najczęstsze związane z nim skojarzenia to kobiecość, miłość i delikatność. Negatywnie może się on również kojarzyć z naiwnością i przesadnym optymizmem (co obrazuje związek frazeologiczny „patrzeć na coś przez różowe okulary”).
Fioletowy – kolor, który rzadko spotykany jest w naturze. Symbol luksusu, królewskości i bogactwa.

Odcień przede wszystkim
Zdecydowanie się na konkretny kolor to jedno, a wybranie odpowiedniego odcienia to drugie. Warto zastanowić się nad celem, który chcemy uzyskać – neonowe, jasne odcienie będą automatycznie zwracać na siebie uwagę, ale w nadmiarze mogą okazać się zbyt rażące i trudne do rozczytania. Pastelowe kolory nie będą męczyły wzroku, ale bez mocniejszego akcentu mogą być zbyt mdłe. Ciemne, stonowane kolory na ogół bardziej kojarzą się z tradycją i doświadczeniem, podczas gdy jasne i żywe – z młodością i kreatywnością.
Odpowiednie połączenie
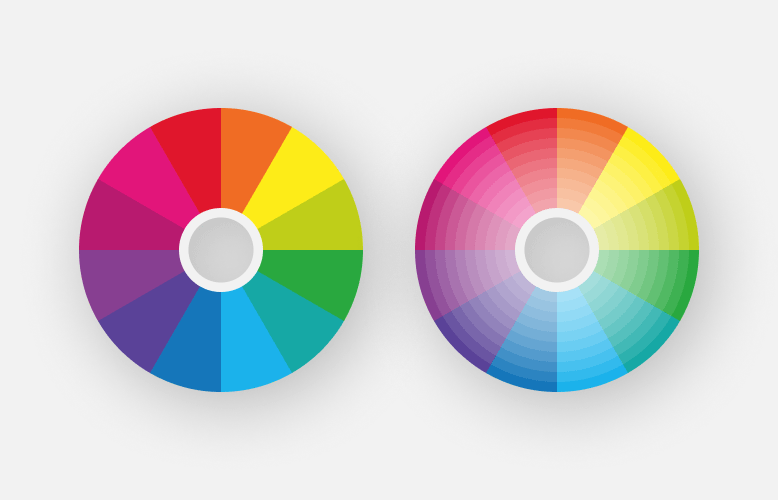
Wybór dominującego koloru to istotna kwestia, ale równie ważne jest dobranie odpowiednich barw współgrających. Źle dobrana paleta wzbudzi poczucie chaosu na stronie, będzie wyglądać nieprofesjonalnie i może szybko zmęczyć wzrok odwiedzającego. Jak dobierać kolory tak, by harmonijnie ze sobą współgrały? Warto w tym celu skorzystać z koła barw – zestawienia wszystkich widzialnych kolorów.

Najprostszą opcją dobierania palety jest wybranie kilku różnych odcieni tego samego koloru. Takie połączenie zawsze będzie bezpieczne, ale w wielu przypadkach może wprowadzić trochę nudy do designu. Warto przemyśleć również dobranie kolorów pokrewnych, czyli takich, które znajdują się na kole obok siebie. Najbardziej kontrastową, ale jednocześnie rażącą opcją jest zdecydowanie się na wybór kolorów leżących naprzeciwko siebie.
Warto przemyśleć również skorzystanie z dodatkowych narzędzi, które pomagają w wyborze dopasowanej palety kolorów – m.in. Paletton lub Adobe Color CC.

Podsumowując…
Mamy nadzieję, że artykuł przedstawił kwestię psychologii kolorów czarno na białym 🙂 Paleta barw odgrywa bowiem ogromną rolę w designie strony internetowej. Jej dobór będzie wpływał na odbiór treści, dlatego warto dobrze przemyśleć ten element.