Co oznacza skrót RWD?
W ostatnim czasie dużą popularność zyskał skrót RWD i jego rozwinięcie: Responsive Web Design. Czy każda strona powinna być "responsive", co to tak naprawdę znaczy?
RWD – z czym to się je?
Responsive Web Design to sposób budowania stron internetowych tak, aby automatycznie dostosowywały się one do ekranu urządzenia, na którym są wyświetlane. Znaczy to, że niezależnie czy daną stronę internetową będziemy wyświetlać na ogromnym 27-calowym monitorze, 13-calowym laptopie, 10-calowym tablecie czy 4-calowym smartphonie, strona internetowa będzie wyglądać bardzo dobrze.
Strona będzie automatycznie zmieniać swój wygląd tak, aby jak najlepiej dopasować się do rozmiaru ekranu. W zależności od rozmiaru ekranu będą zmieniać się szerokości elementów, a na najmniejszych ekranach strona może się delikatnie przebudowywać np. tworząc jedną kolumnę z elementów, które na dużym ekranie wyświetlały się w dwóch lub więcej kolumnach.
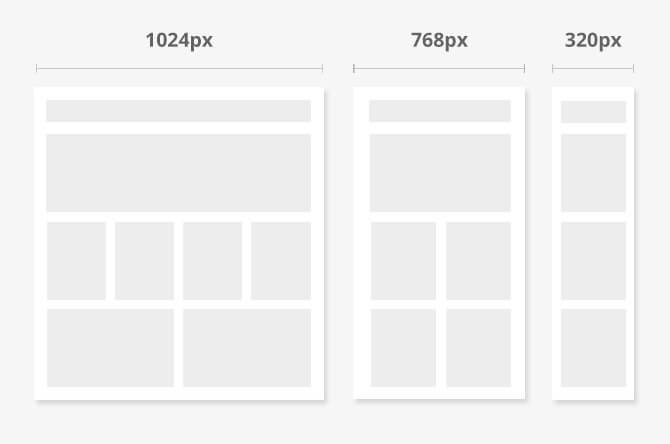
Projektując stronę, która będzie zakodowana w RWD, tworzy się tzw. brake point czyli punkty, w których strona ma zareagować i zmienić swój układ. Już na etapie projektu graficznego należy zaplanować i zwizualizować jak strona zachowa się na co najmniej trzech najważniejszych rozdzielczościach ekranu:
- Dla szerokości 1024 pikseli i większych, dla komputerów
- Dla szerokości 768 pikseli, dla tabletów
- Dla szerokości 320 pikseli, dla telefonów i smartphonów

Przykład
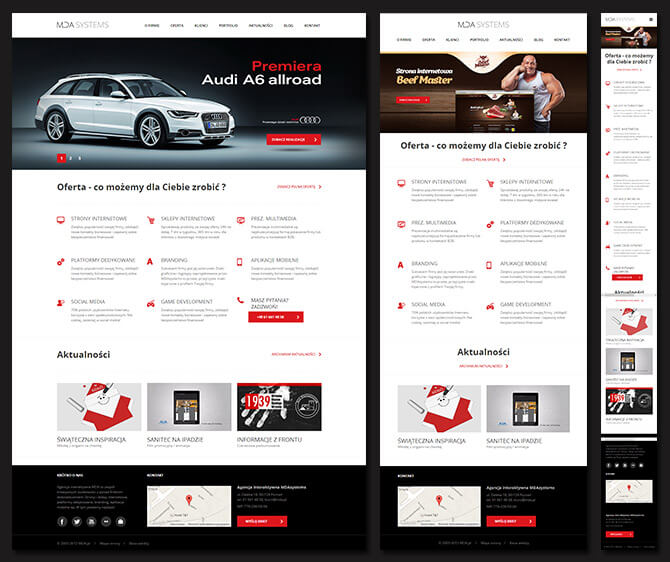
Przykładem responsywnej strony internetowej może być strona internetowa naszej agencji interaktywnej, www.mda.pl. Przedstawiony poniżej screen pokazuje co prawda jej poprzednią wersje, ale powinno to wystarczyć do pokazania sensu RWD. Strona automatycznie przebudowuje swój układ w zależności od rozmiaru ekranu. Proszę spróbować uruchomić również naszą obecną stronę na komputerze, tablecie czy telefonie (można obracać ekran żeby zobaczyć zmiany w trybie poziomym i pionowym tabletu czy telefonu). W zależności od urządzenia, na jakim wyświetli się naszą stronę, prezentować się ona będzie poprawnie.