Material Design
W ostatnim naszym wpisie o najnowszych trendach w projektowaniu stron internetowych wspominaliśmy o coraz szerzej stosowanym stylu - Material Design. Dziś postanowiliśmy przyjrzeć się mu nieco bliżej.
Twórcami Matreial Design są projektanci pracujący dla Google. Nowy styl został przez nich wdrożony do aplikacji mobilnych (m.in. w Gmail, Google Drive, Google Docs) w 2014 roku i szybko został zaadaptowany również przez innych webdesignerów pochodzących spoza Krzemowej Doliny. Material Design spodobał się głównie ze względu na swoją prostotę i użyteczność. Nie bez znaczenia jest również łatwość jego adaptacji. Choć projektanci Google stworzyli styl z myślą o aplikacjach mobilnych, z powodzeniem można go stosować również do tworzenia stron internetowych.
Wyznaczniki Material Design
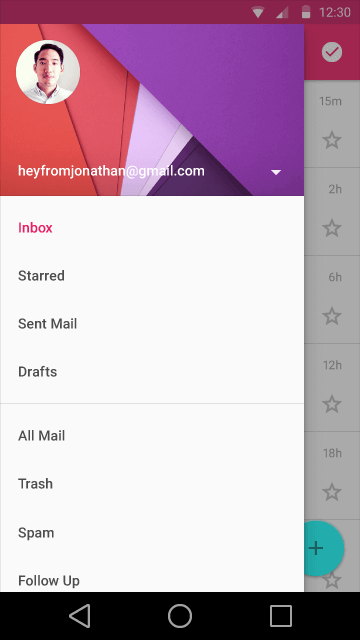
Położenie w trójwymiarze
Projektowanie Material Design w odróżnieniu od nieco podobnego do niego Flat Designu zakłada istnienie hierarchii poszczególnych elementów. Styl pozwala na operowanie cieniami oraz warstwami. W Material Design istnieją trzy podstawowe głębokości (warstwy), które pozwalają na bawienie się kolejnością obiektów nadając im odpowiednio prawidłową priorytetowość. Odzwierciedla to percepcję ludzkiego oka. Obiekty, które znajdują się na pierwszym planie uważane są przez nas za ważniejsze. „Trójwymiarowość” stylu Material Design pozwala na ukierunkowywanie naszej uwagi konkretne elementy, takie jak przyciski CTA, które we Flat Design praktycznie wtapiały się w tło, pozostając niezauważalne.

Źródło obrazu: http://www.theverge.com/2014/6/25/5842098/google-material-design-photos#8
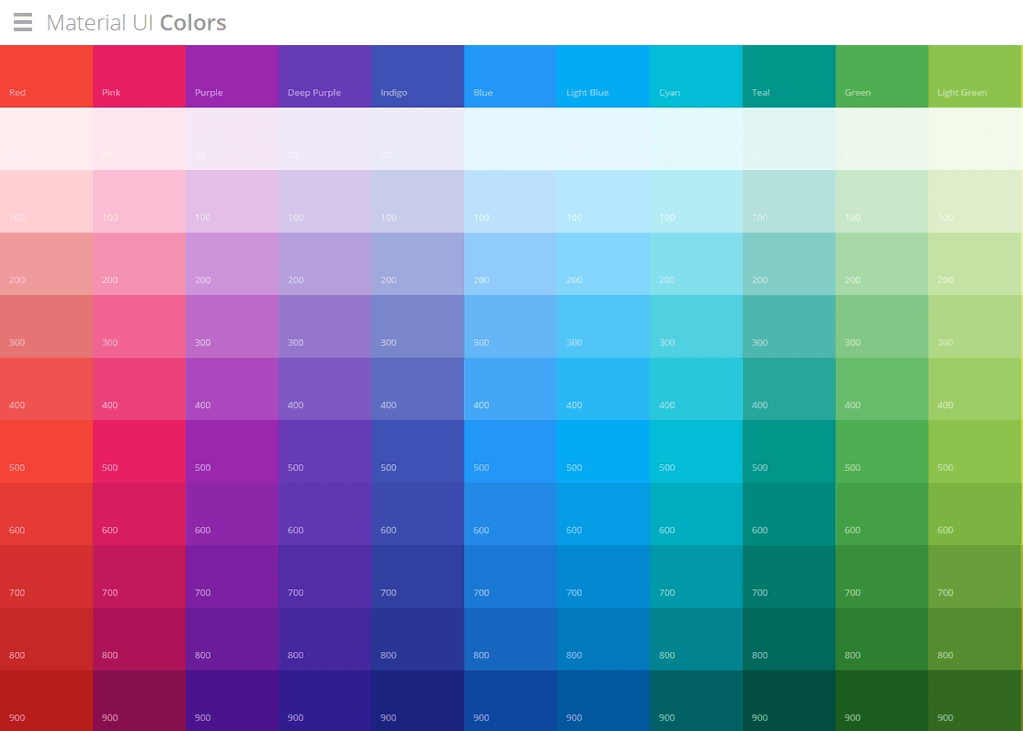
Żywe i kontrastowe kolory
Material Design nie posiada określonej palety barw, jednak z założenia kolory powinny być dość „żywe”. Mimo, dowolności wyboru w zakresie stosowanych barw zaleca się, by do tworzenia palet kolorystycznych wykorzystywać tylko dwa główne kolory. Pierwszy z nich oznaczony jest jako 500. Jego odcienie powinno się tworzyć operując skalą 50-900. Natomiast do wygenerowania drugiej barwy nie potrzeba już skali, gdyż jedynym wyznacznikiem jest tu pierwsza barwa. Drugi kolor powinien być w stosunku do niej kontrastowy i znacznie bardziej nasycony. W stylu Material Design kontrastowe połączenia takie jak mięta z fioletem, czy fiolet z magentą nie są rzadkością.
Określona kolorystyka pojawia się również w stosunku do napisów. Zakłada się, że tekst podstawowy powinien być czarny RGB (#000000), natomiast napisy umieszczone na ciemnym tle, białe. W zależności od hierarchii tekstu jest on odpowiednio rozjaśniany za pomocą przezroczystości. Im mniej ważny tekst, tym większa jego przezroczystość. Przy czym, dowolność nie jest tu mile widziana. Rozjaśnianie dla bieli powinno wynosić 100%, 70% i 50%, natomiast dla czerni 87%, 54% oraz 38%.

Źródło obrazu: https://www.materialui.co/
Dopasowane grafiki
Jeśli chodzi o tę kwestię nie ma aż tak ścisłych wytycznych. W Material Design można stosować zarówno zdjęcia, ilustracje, jak i grafiki wektorowe. Jedynym ograniczeniem może być, co zrozumiałe, wymóg wysokiej jakości zdjęć, aby można było je wyświetlić zarówno na desktopie jak i w wersji mobile. Wykorzystywane w tym stylu grafiki powinny, przede wszystkim, pasować do pozostałych elementów strony, a także do jej klimatu.
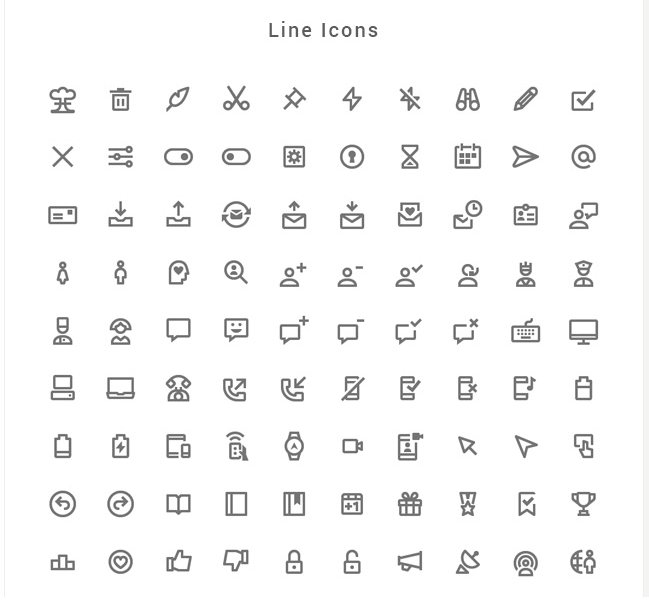
Minimalistyczne ikony
Styl proponowany porze Google przez wielu kojarzony jest głównie z prostymi ikonami. I choć istnieje opracowany zbiór, w którym można znaleźć ich naprawdę wiele, samemu również można pokusić o się o ich samodzielną adaptację. Jednak, podobnie jak w kwestii kolorów i tutaj należałoby trzymać się określonych wytycznych. Najważniejszą z nich jest prostota. Należy unikać skomplikowanych kształtów. Projektowane ikony powinny opierać się na podstawowych kształtach geometrycznych, a zakończenia wszelkich linii powinny być proste. Trzeba wystrzegać się również nadawaniu ikonom znamion głębi i trójwymiarowości. Projektanci powinni powstrzymać się również od samodzielnego określania wymiarów świateł wewnętrznych ani zaokrąglania rogów ikon – proporcje narzucone są odgórnie.
Źródło obrazu: http://graphicburger.com/nova-350-material-style-icons/
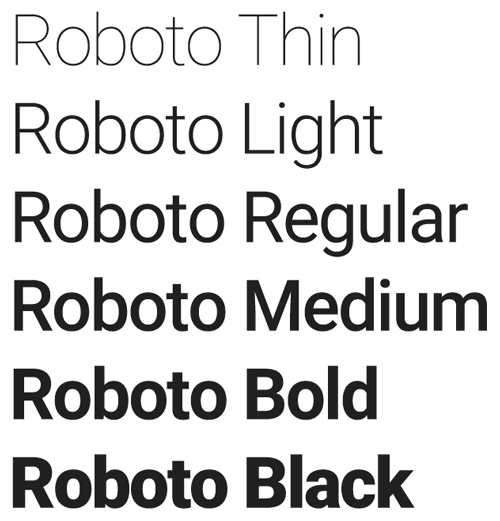
Typografia
Głównym fontem w Material Design jest Roboto. W przypadku języków zawierających specyficzne znaki, których nie posiada ten font, stosowany jest krój Noto. Więcej szczegółowych informacji na temat wytycznych Material Design można znaleźć na oficjalnej stronie stylu.
Źródło obrazu: https://www.smashingmagazine.com/2015/07/material-design-icons-templates-tools/
Wady
Styl opracowany przez pracowników Googl’a z pewnością jest funkcjonalny i estetyczny dla oka, jednak przed jego zastosowaniem warto zastanowić się nad tym, co tak naprawdę chcemy osiągnąć. Jeśli marzymy o stworzeniu strony z zaskakującym designem, zastosowanie Material Design nie jest najlepszym rozwiązaniem. Ścisłe wytyczne opracowane przez Googl’a nie dadzą naszej wyobraźni wielkiego pola do popisu. Trzymając się stylu Material Design trudno stworzyć coś niepowtarzalnego, co zaskoczyłoby użytkownika.
Kiedy stosować Material Design?
Zaletą opisywanego stylu jest jego prostota, zarówno jeśli chodzi o formę jak i wykonanie.
Trzymając się wytycznych nie trzeba nadwyrężać granic swojej kreatywności, co z kolei wpływa na szybsze tempo pracy projektanta. Ponadto, użytkownicy łatwiej orientują się w stylistyce, do której już zdążyli się przyzwyczaić. Wielkim atutem projektów stworzonych w estetyce Material Design jest również to, że dostosowują się do ekranów o różnej wielkości, w tym nawet do smartwacha. Poza tym projektowanie w opisywanej stylistyce jest przyjazne wszelkim ruchomym elementom oraz animacjom. Jeśli marzysz o stworzeniu responsywnej strony, która zawiera sporą ilość ruchomych animacji, Material Design stanowić będzie idealne rozwiązanie.