Responsywne strony
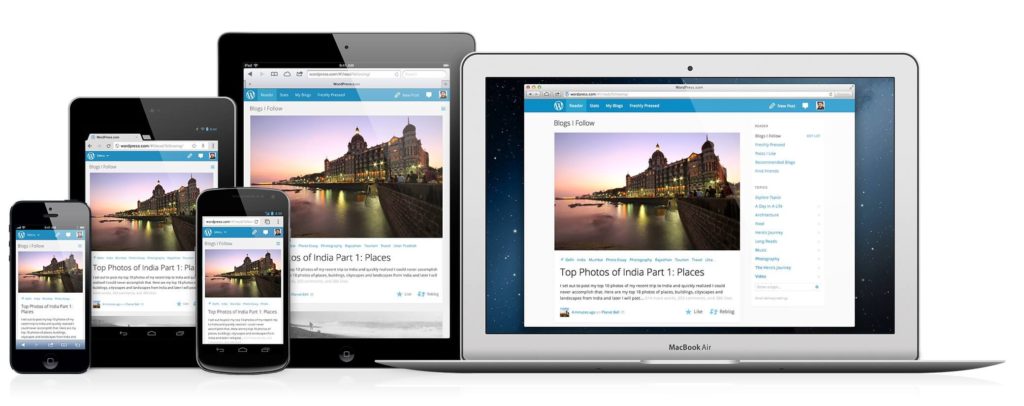
Responsive Web Design to technika projektowania strony www, tak aby jej wygląd i układ dostosowywał się automatycznie do rozmiaru okna urządzenia, na którym jest wyświetlana. Oznacza to, że obsługa responsywnej strony będzie równie wygodna na smartfonie, tablecie i desktopie.

Jak powstaje proces powstawania responsywnych stron? Postaramy się pokrótce opisać czynności niezbędne do zaimplementowania RWD.
Projektowanie graficzne
Tworzenie responsywnych stron zaczyna się już od pracy grafika. Najczęściej spotykaną zasadą jest korzystanie z 12 kolumnowego gridu. Oznacza to, że web designer projektując layout ustawia elementy wzdłuż 12 kolumn. Taki projekt oprócz tego, ze jest estetyczny, to ułatwia dalszą pracę programistom.
Kodowanie
Niezależnie od tego, czy strona jest responsywna, za jej wygląd odpowiadają arkusze stylów (CSS). Używając w nich odpowiednich znaczników html, programista jest w stanie określić, jak strona ma wyglądać w różnych przedziałach szerokości ekranu.
Jak to wygląda w praktyce? Przypuśćmy, że na naszej stronie znajdują się trzy zdjęcia produktów. Oglądając stronę na laptopie o szerokości ekranu 1366 pikseli zdjęcia są ułożone w jednym rzędzie. Natomiast, gdy szerokość ekranu będzie mniejsza niż założony przez programistę breakpoint (np. mniejsza niż 992 pikseli) to zdjęcia ułożą się jedno pod drugim.
Wybór framework’u
Zdecydowanym ułatwieniem dla programisty jest wykorzystanie w projekcie jednego z dostępnych framework’ów, które ułatwiają pracę z responsywnymi layoutami. Przykładem takiego framework’u jest Twitter Bootstrap. Zawiera on klasy i moduły, które doskonale radzą sobie z dopasowywaniem strony do urządzeń o różnej szerokości ekranu.
Elementy interaktywne
Dla wygody korzystania ze stron internetowych na mniejszych urządzeniach, dostosowywane są również elementy interaktywne. Przypuśćmy, że nasza strona w wersji desktopowej posiada menu w górnej części ekranu z bezpośrednio widocznymi linkami do głównych działów. Gdybyśmy chcieli pokazać identyczne menu na smartfonie z pewnością okazało by się, że nie jesteśmy w stanie umieść wszystkich linków w jednej linii. Dlatego w responsywnej stronie, poniżej określonej szerokości ekranu menu schowa się pod przyciskiem i rozwinie w dół po kliknięciu danego przycisku. Jest to bardzo wygodne rozwiązanie, gdy korzysta się ze strony na mniejszych ekranach.
Zalety responsywnosci
Budowa responsywnej strony to szereg zalet. Jeżeli chcemy zadbać, aby przekaz naszej witryny trafił do najszerszego grona odbiorców to nie możemy zapomnieć o osobach korzystających z urządzeń mobilnych. Według badan obecnie około połowa odwiedzin na stronach internetowych jest generowana z urządzeń mobilnych. Jeżeli Twoja stronie będzie nie wygodna w przeglądaniu na urządzeniu mobilnym prawdopodobnie stracisz zainteresowanie sporej części odbiorców. Natomiast w porównaniu z budową osobnej wersji mobilnej lub przygotowaniem aplikacji mobilnej, koszt responsywnej strony jest zdecydowanie najniższy.
W ramach naszych usług już od kilku lat standardowo wykonujemy responsywne wersje wszystkich naszych projektów interaktywnych. Naszym zdaniem to obowiązkowa cecha wszystkich nowoczesnych stron internetowych.

