Webdesign w 2017 roku
Rok 2017 niesie ze sobą kilka małych-wielkich zmian w zakresie projektowania stron internetowych. Część z nich zwiastowały trendy ubiegłego roku, lecz niektóre mogą Cię zaskoczyć.
W 2017 roku strony internetowe będą mieć zupełnie nowe formy. O ile w 2016 dominowało standardowe rozmieszczenie treści w 2 lub 3 kolumnach, o tyle w tym roku trendem jest odbieganie od wszelkiego typu schematów. Układ treści powinien użytkownika zaskoczyć, ale jednocześnie nie odbiegać zbyt od jego dotychczasowych przyzwyczajeń.
Niestandardowy układ; kafelki vs karteczki
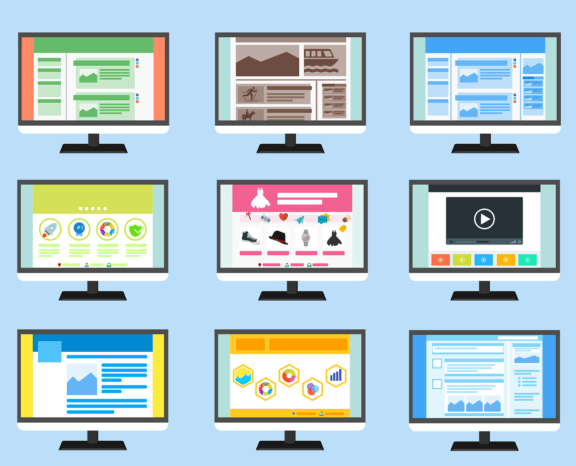
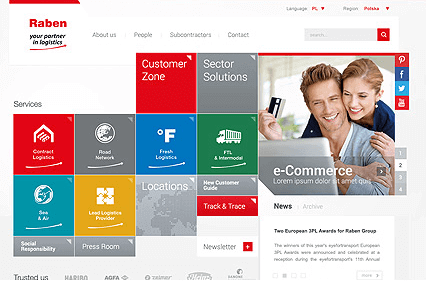
Pomimo dążenia do innowacji eksperci przewidują, że nadal aktualne będzie stosowanie układu kafelkowego. Uporządkowanie treści w ten sposób sprawia, że są one bardziej przejrzyste i czytelne. Ułożenie treści w sposób kafelkowy odzwierciedla naturalny zachodzący u ludzi mechanizm automatycznego grupowania, który stanowi niezbędny etap zarówno procesu percepcji, jak i kategoryzacji.
Użytkownicy korzystający z narzędzi mobilnych zdążyli się już przyzwyczaić do kafelkowego układu treści. I nic nie wskazuje na to, żeby szybko mieli o nim zapomnieć. Kafelki wciąż zachwycają swą prostotą. Choć jak podają eksperci, te obecne na polskich portalach mają nieco bardzie skomplikowaną strukturę, stanowią hybrydę – łączą nagłówki z ze zdjęciem.
Należy pamiętać, że układ w postaci kafelków ma również swoje wady, a jedną z nich jest brak hierarchii. Wszystkie zamieszczone w takiej postaci teksty są równorzędne.
Zbliżonym rozwiązaniem do kafelków są tzw. karteczki („cards”) najbardziej kojarzące się z portalem Pinterest. Od opisanego wcześniej układu treści różni je jednak wielość rozmiarów i asymetryczność (karteczki zwykle nie są jednakowej długości). Zaletą tego karteczkowego układu jest, przede wszystkim, łatwość dopasowania do responsywnego projektu.

Układ kafelkowy
Prosta nawigacja; hamburgery i „ghost buton”
W związku z tym, że większość internautów przyzwyczajona jest do surfowania na urządzeniach mobilnych, projektanci stron coraz częściej decydują się na stosowanie rozwiązań charakterystycznych dla wersji mobile również na desktopie. Jednym z najbardziej rozpowszechnionych trendów jest upraszczanie rozwijanego menu do postaci małej ikonki tzw. „hamburgera”, która coraz częściej pojawia się na ekranie naszych komputerów. Należy jednak pamiętać, że obecność hamburgera na stronie, której grupą docelową stanowią osoby niekorzystające z urządzeń mobilnych może wprowadzać w konsternację. Dlatego najlepszych rozwiązaniem jest łączenie hamburgera z rozwijanym menu u góry strony.
Nawigacja jest bardziej intuicyjna, gdy strony można scrollować. Jednak obecny w 2016 roku trend na wydłużanie ich z tego właśnie powodu, dziś powoli zaczyna zanikać. O ile długie scrollowanie stron na telefonie nie stanowi problemu, o tyle w przypadku wersji desktopowej może być to dość nużące.
Warto wspomnieć w tym miejscu o „parallax scrolling” (Zobacz przykład). Poprzez nakładanie się na siebie kilku obrazów, z których jeden pozostaje nieruchomy otrzymujemy niejako wrażenie „głębi”.
Jak wiadomo, głównym zadaniem nowoczesnego web designu jest jak najprostsze i jak najszybsze doprowadzenie użytkownika do strony, na której może dokonać konwersji. Dlatego bardzo ważne jest odpowiednie ulokowanie przycisków CTA. W tym roku modne są tzw. „Ghost buttons”, czyli przyciski z cienkimi obramowaniami i przezroczystym tłem.
Age-responsive design – wiek zaczyna mieć znaczenie
Dotychczas przy tworzeniu stron kierowano się przede wszystkim jej tematyką. Dziś kluczowe jest dopasowanie strony do korzystających z niej użytkowników. Elementy strony przeznaczonej dla dzieci powinny zawierać więcej kolorów, animacji, a nawet różnić się czcionką!
Nietypowa typografia
Krój pisma zaczyna mieć znaczenie. W dobie natłoku informacji użytkownicy zaczynają zwracać uwagę nie tylko na to, co jest napisane, ale również jak. Nie wystarczy już „chwytliwy nagłówek”, dziś musi być on również widoczny wizualnie.
Obecnie renesans przeżywa font przypominający pismo odręczne.
Jego wielkość również jest istotna. Odpowiednio duży krój pisma może być główną ozdobą strony, która jest w stanie zastąpić nawet grafikę. Taka typografia bazuje na ustalonym matematycznie gridzie i może dać naprawdę piorunujące efekty.
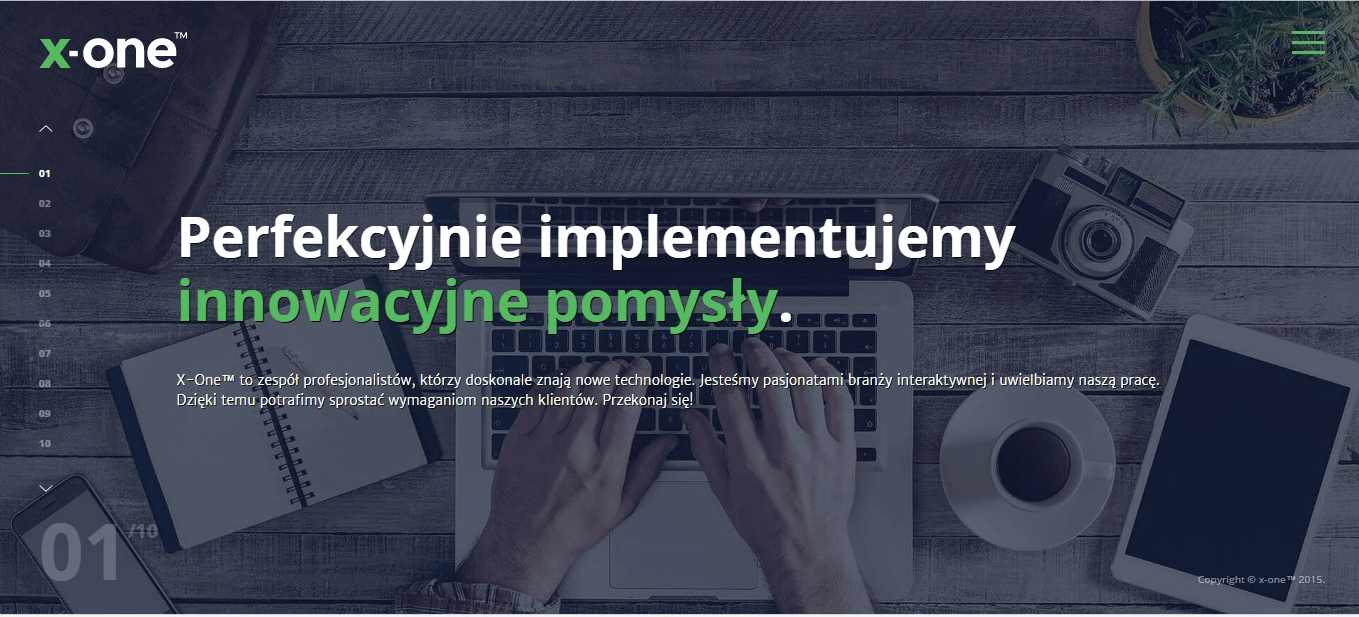
Innowacyjnym zabiegiem jest stosowanie typografii na załamaniach grafik (jedna część tekstu znajduje się na grafice, druga natomiast na tle strony).

Użycie typografii jako głównego elementu strony.
Oryginalne i dobrej jakości zdjęcia
Co niektórych może zaskoczyć fakt, że powoli zaczyna się odchodzić od wykorzystywania zdjęć pochodzących ze stocków. Dziś za cenniejsze uważa się oryginalne zdjęcia, które przedstawiają produkt prawdziwie lub „od kuchni” (np. fotki typu „making of”).
Na głównej stronie warto zamieścić pokaźnych rozmiarów zdjęcie, zwane „Hero image” w postaci tła lub slidera, zawierających odnośniki do pozostałych podstron (zobacz przykład).
Dość nowym i rzadko spotykanym trendem są wysokiej jakości zdjęcia imitujące filmowy kadr, które zawierają drobne elementy animacji.
Same animacje warto natomiast wykorzystać do coraz popularniejszego storytellingu.
Design – od „material design” do podwójnej ekspozycji
Dziś najbardziej rozchwytywanym stylem projektowania jest tzw. „material design”, który wdrożył do swoich aplikacji swojego czasu Google. Czym charakteryzuje się ten styl? Niezwykłą prostotą, która polega na oznaczeniu hierarchii poszczególnych elementów za pomocą cieni. Wyznacznikiem „material design” są też żywe kolory, określony rodzaj typografii oraz proste ikony.
Odbiegając już od konkretnego stylu, dostrzec można tendencję do geometryczności, grafik w stylu vintage, elementów przezroczystych, czy podwójnej ekspozycji na którą składają się dwie nałożone na siebie grafiki.

Projekt z wykorzystaniem geometrii.
* Screeny projektów przedstawiają projekty stworzone przez naszą agencję.